之前在用 Android Studio 开发 Flutter 的时候,有个比较好用的功能是,在代码中引用的颜色和图标会在代码编辑器左边缘相应的显示出对应的颜色和图标预览。就像下面截图中那样。

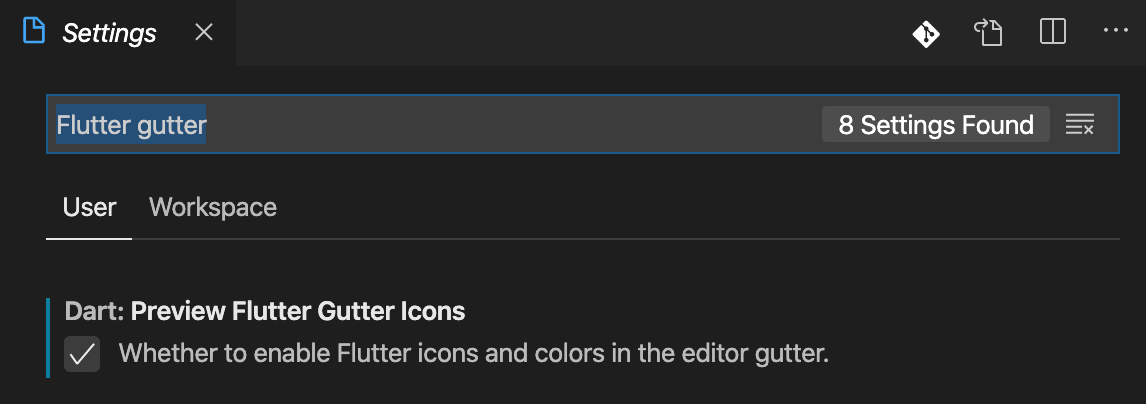
但是在切换到 VS code 后发现默认并不会这样了。经过 Google,发现有人已经在 Dart 仓库下提了 issue,并有开发者合并了解决方案。所以如果你的 Dart 插件已经更新到 3.6.0 版本,只需要在 VS code 设置中搜索 “Flutter gutter”,勾选上 Dart: Preview Flutter Gutter Icons 选项后重启一下 VS code 就好。这样,熟悉的颜色和图标预览功能就又回来了~

相关链接: