原文: Flutter Release Preview 2: Pixel-Perfect on iOS
Posted by the Flutter Team at Google
Flutter 是谷歌发布的新的移动应用开发工具包(译者注: 2017.05.17 Google I/O 2017 - Flutter 首次公布,Alpha (v0.0.6)),用于快速在iOS和Android上制作漂亮的原生界面。今天,在上海谷歌开发者日的主题演讲中,我们宣布了Flutter Release Preview 2: Flutter 1.0 前的最后一个重要里程碑。

我们在今年2月份的初始测试版本到今年夏天早些时候的首个发布预览版的可用性基础上,此版本继续完成核心方案和提高质量的工作。我们Flutter团队现在完全专注于完成我们的1.0版本。
Release Preview 2中的新功能
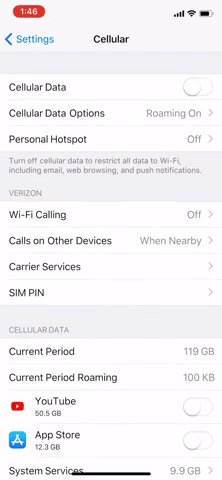
此版本的主题是完美适配iOS应用程序。虽然我们为Flutter设计了高度品牌驱动的定制体验,但我们也听到了一些想要构建严格遵循Apple界面指南的应用程序的反馈。因此,在这个版本中,我们大大扩展了对Flutter中“Cupertino”主题控件的支持,其中包含大量的小部件和类库,使得在构建iOS应用程序时比以往任何时候都更容易。

以下是Flutter Release Preview 2中添加的一些新的iOS主题小部件:
- CupertinoApp:用于创建iOS样式应用程序的顶级窗口小部件;
- CupertinoTimerPicker 倒数计时选择器;
- CupertinoSegmentedControl 用于水平分段控制;
- CupertinoActionSheet 适用于iOS风格的底部弹出式表格。
还有更多更新:
- CupertinoNavigationBar 和 CupertinoSliverNavigationBar
- 在页面之间切换时平滑过渡。
- 根据CupertinoPageRoute.title自动填充标题和后退按钮标签。
- CupertinoPageScaffold
- 键盘显示时插入内容。
- CupertinoScrollbar
- 在过度滚动期间提高视觉保真度。
- CupertinoPicker
- 添加了对无限滚动和循环滚动的支持。
- 为轴外圆柱投影添加多列支持。
与以往一样,Flutter 文档是获取有关Cupertino*类的详细信息的地方。(请注意,在撰写本文时,我们仍在努力将一些新的Cupertino小部件添加到可视窗口小部件目录中)。
我们也在完成其他方案方面取得了进展。看一下底层,我们添加支持以在后台执行Dart代码,即使在应用程序暂停时也毫无问题。插件作者可以利用此功能创建新的插件,在触发事件时执行代码,例如触发计时器或接收位置更新。有关更详细的介绍,请阅读此文章,该文章演示了如何使用后台执行来创建地理围栏插件。
另一项改进是在Android和iOS上我们的应用程序包大小减少了高达30%。我们在Android上的最小Flutter应用程序正式打包出来的大小仅为4.7MB,比我们开始优化前小少了2MB - 我们将继续努力,找出进一步的潜在优化的可能性。(请注意,虽然这些改进对iOS和Android都适用,但由于iOS软件包的构建方式,您可能会在iOS上看到不同的结果)。
增长势头
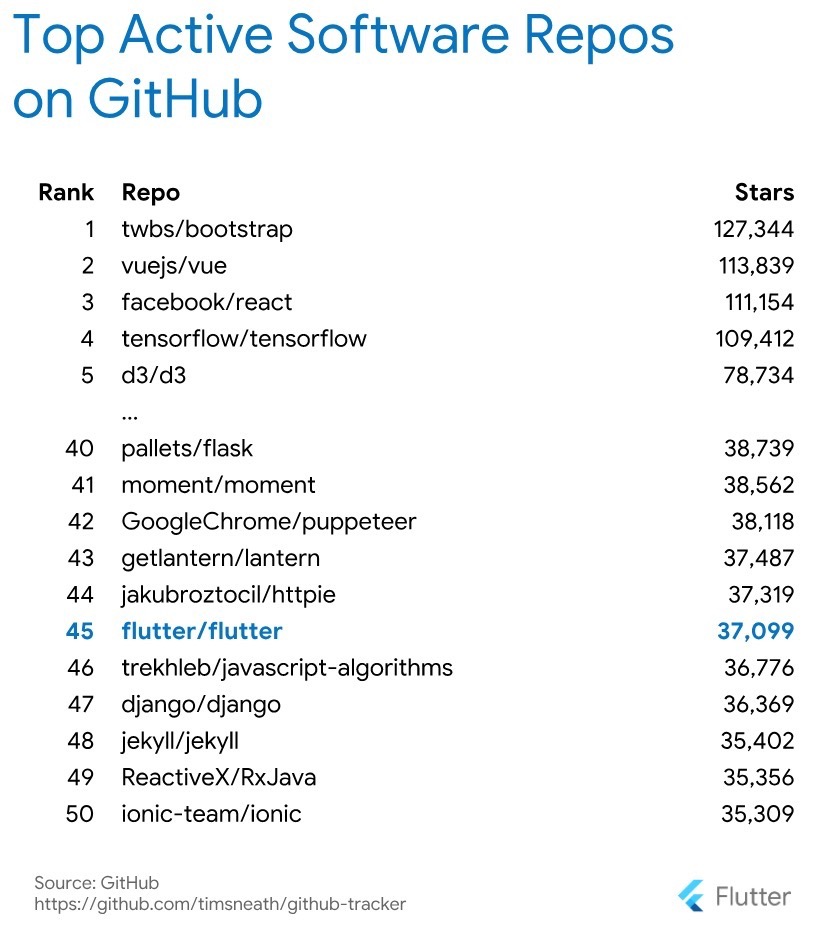
随着许多新开发人员陆续发现和关注Flutter,我们注意到Flutter现在是GitHub上50大活跃库之一:

我们今年在Google I / O上宣布Flutter“准备就绪”; 随着Flutter越来越接近稳定的1.0版本,许多新的Flutter应用程序正在发布,已经有数千个基于Flutter的应用程序出现在Apple和Google Play商店中。其中包括一些使用最广泛的应用程序,如阿里(Android,iOS),腾讯现在(Android,iOS)和谷歌广告(Android,iOS)。这是一段关于阿里巴巴如何使用Flutter构建他们的闲鱼应用程序(Android,iOS)的视频,目前中国有超过5000万客户使用它:
我们十分重视客户满意度并定期对我们的用户进行调查。我们承诺与社区分享调查结果,我们最近的一次调查显示,92%的开发者对Flutter感到满意或非常满意,并会向其他人推荐Flutter。在快速开发和漂亮的用户界面方面,79%的受访者认为Flutter在提高开发效率和实现理想UI方面非常有帮助或有帮助。82%的Flutter开发人员对Dart编程语言感到满意或非常满意,Dart编程语言最近也迎来了一个新的里程碑:Dart 2的发布。
Flutter强大的社区增长也可以通过其他方式感受到。在StackOverflow上,我们看到对Flutter的兴趣日益增长,发布,回答和查看了许多新问题,如下图所示:
Flutter从第一天开始就是开源的。这是我们的设计初衷,我们的目标是用户能透明地了解我们的进展,并鼓励那些希望在所有平台上看到美好的用户体验的个人和公司为Flutter项目贡献一份力。
入门
你可能想问如何升级到Flutter Release Preview 2?如果你已经在用beta版本,它只需要一个命令:flutter upgrade
您可以通过flutter --version从命令行运行来检查是否已安装Release Preview 2 。如果您使用的是0.8.2或更高版本,那么您将拥有本文中描述的所有内容。
如果你尚未尝试Flutter,现在是你开始的最佳时间,并且flutter.io拥有下载Flutter的所有细节,并开始开发您的第一个应用程序。
当你准备好了,Flutter有一整套生态系统的示例应用程序和代码片段可以帮助你开始。您可以在GitHub上的flutter/samples repo中找到Flutter团队的样本,包括如何使用Material和Cupertino,反序列化以JSON编码的数据等方法。还有一个精心策划的示例清单,链接到Flutter社区创建的一些最佳示例。
您还可以通过我们的动手视频,新闻通讯,社区文章和开发者show来了解Flutter的最新信息。在您构建应用程序时,您可以使用讨论组,聊天室,社区支持和每周在线视频群来帮助您。Release Preview 2是我们的上一次发布预览版。下一站:1.0!
译者注: 这是我第一次将自己平时阅读一些英文文章时的翻译放出来,有很多地方翻译的还很粗糙,整体翻译水平离“信达雅”还很遥远,不过相信我会不断进步我的翻译水平的。
另外,我对这篇文章的主要观点进行总结如下:
- Flutter 进入到 RP 2 阶段,正式发布1.0版本指日可待
- Flutter RP2主要更新有下面3点:
- 为iOS app开发做了更好的适配:Pixel-Perfect
- 支持后台执行dart代码,甚至app退到后台也可以
- 安装包大小对比之前减小30%
- Flutter 发展势头特别好
- Flutter 入门容易,文档健全